MediWait+ is a customizable digital signage platform designed to enhance patient education and engagement in waiting rooms. The web application enables healthcare providers to curate video playlists, display informative content, and collect patient feedback, creating a more interactive and personalized experience.
Project Overview
Role: Product Designer
Duration: March 2025
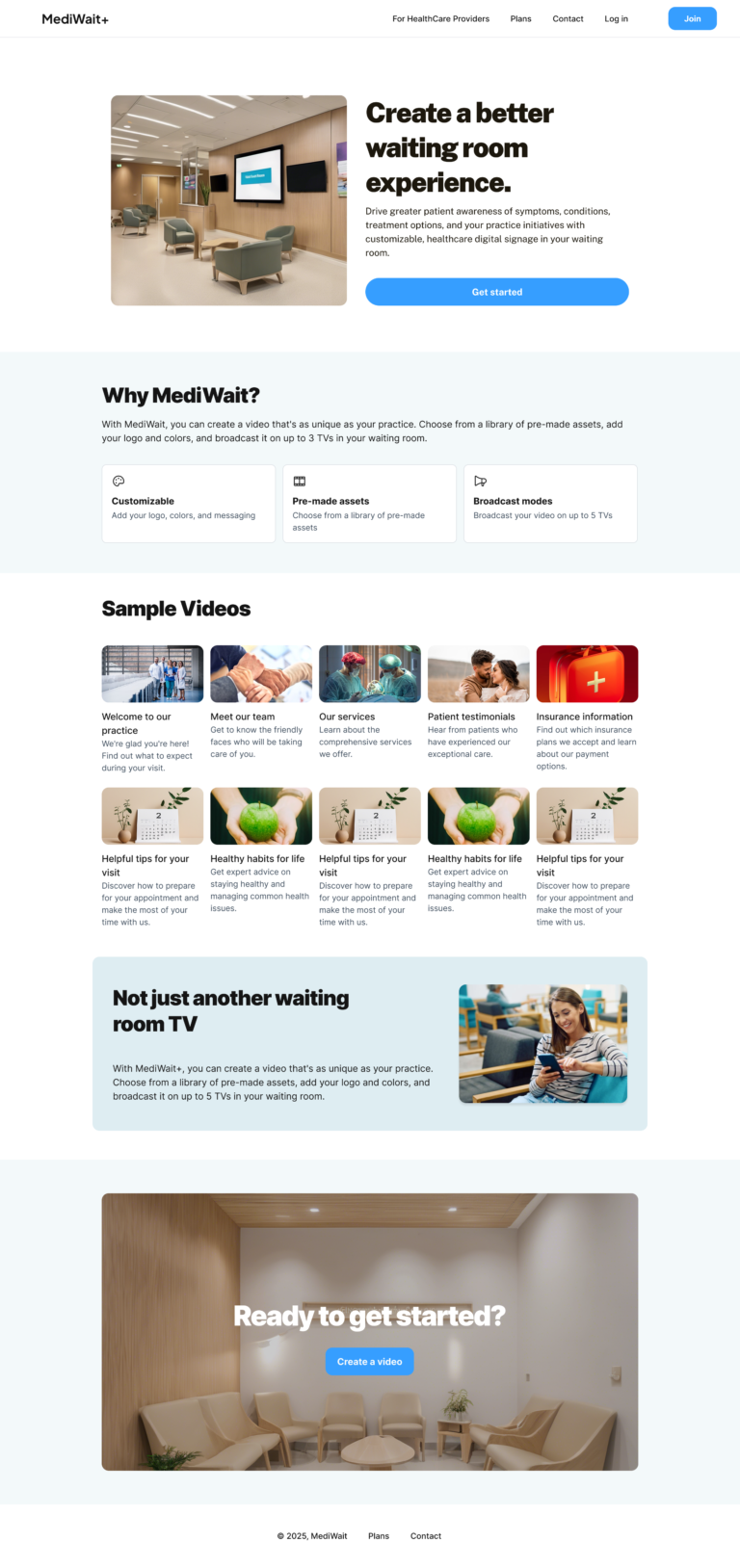
The Product: A web application that transforms the doctor’s waiting room experience through customizable digital signage. The platform allows healthcare providers to curate informative video playlists, articles, and interactive content to educate and engage patients before their appointments.
Responsibilities: Product Vision & Strategy, User Flow & Information Architecture, UX/UI Design.
Transforming the Doctor’s Waiting Room Experience

The Problem
Doctors’ waiting rooms often have passive, outdated, or irrelevant content, leading to missed opportunities for patient education and engagement. Healthcare providers needed a dynamic, customizable solution to:
The Solution
MediWait+ empowers doctors to:

My Design Process
1️⃣ Research & Discovery
Identify Key Features such as:
2️⃣ Information Architecture & Wireframing
3️⃣ UI Design & Prototyping
4️⃣ Usability Testing & Iteration
Design Showcase: Bringing MediWait+ to Life

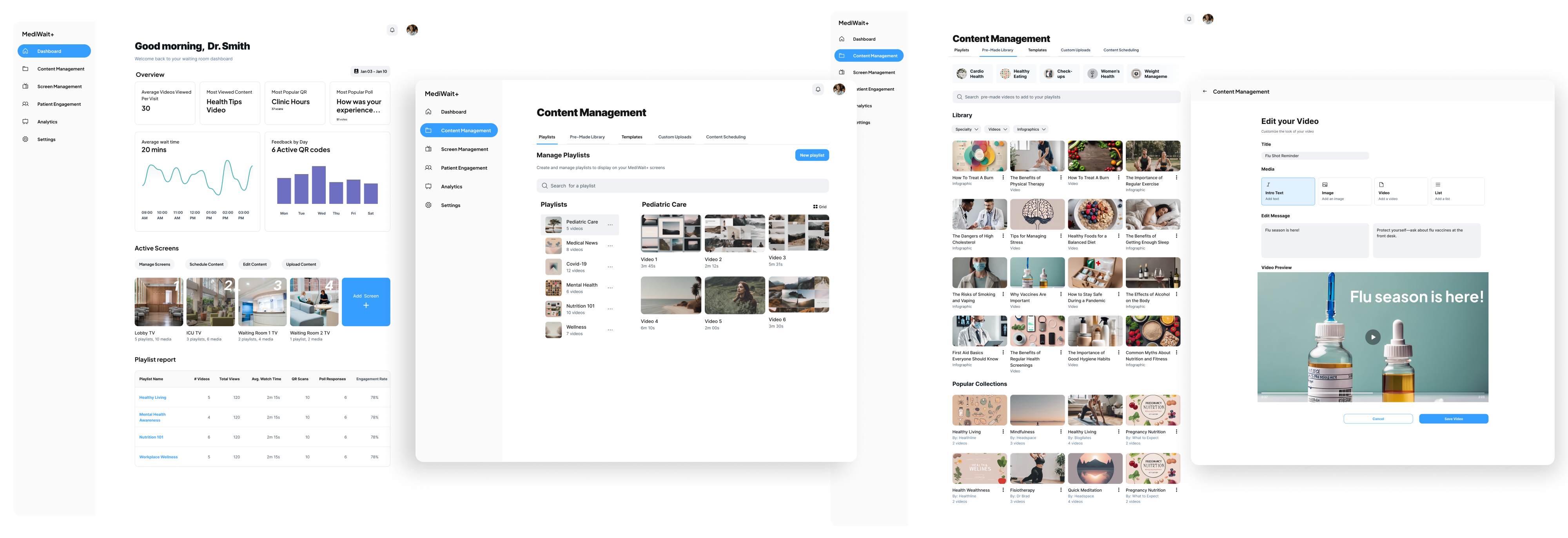
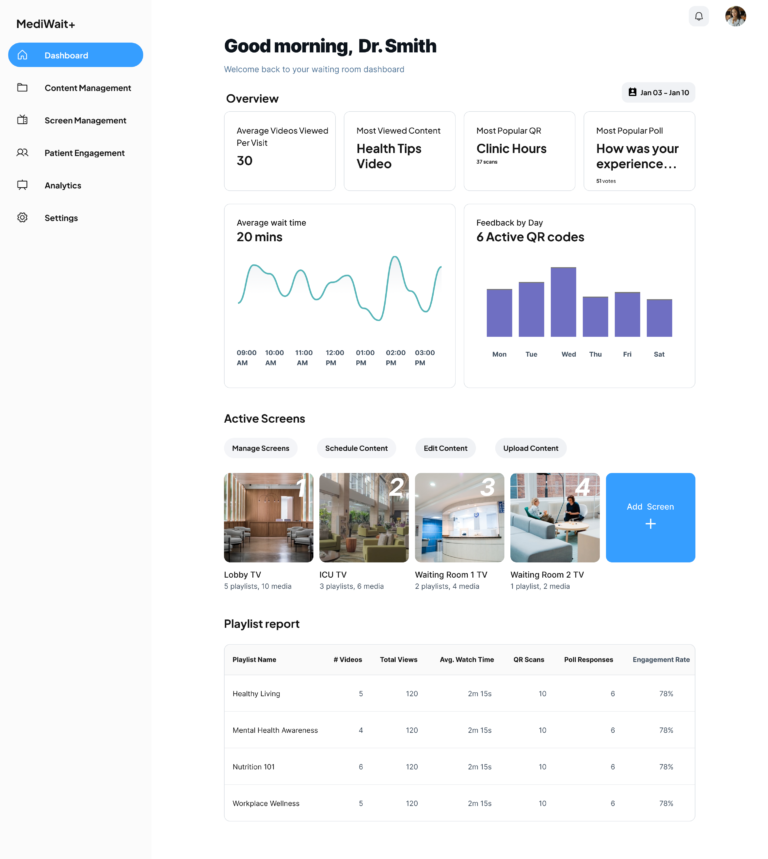
Dashboard
I designed the MediWait+ dashboard to provide doctors with a comprehensive overview of their waiting room digital signage. The dashboard offers a data-driven, user-friendly interface, enabling healthcare providers to manage content effortlessly while tracking patient engagement in real time.
Key Features:
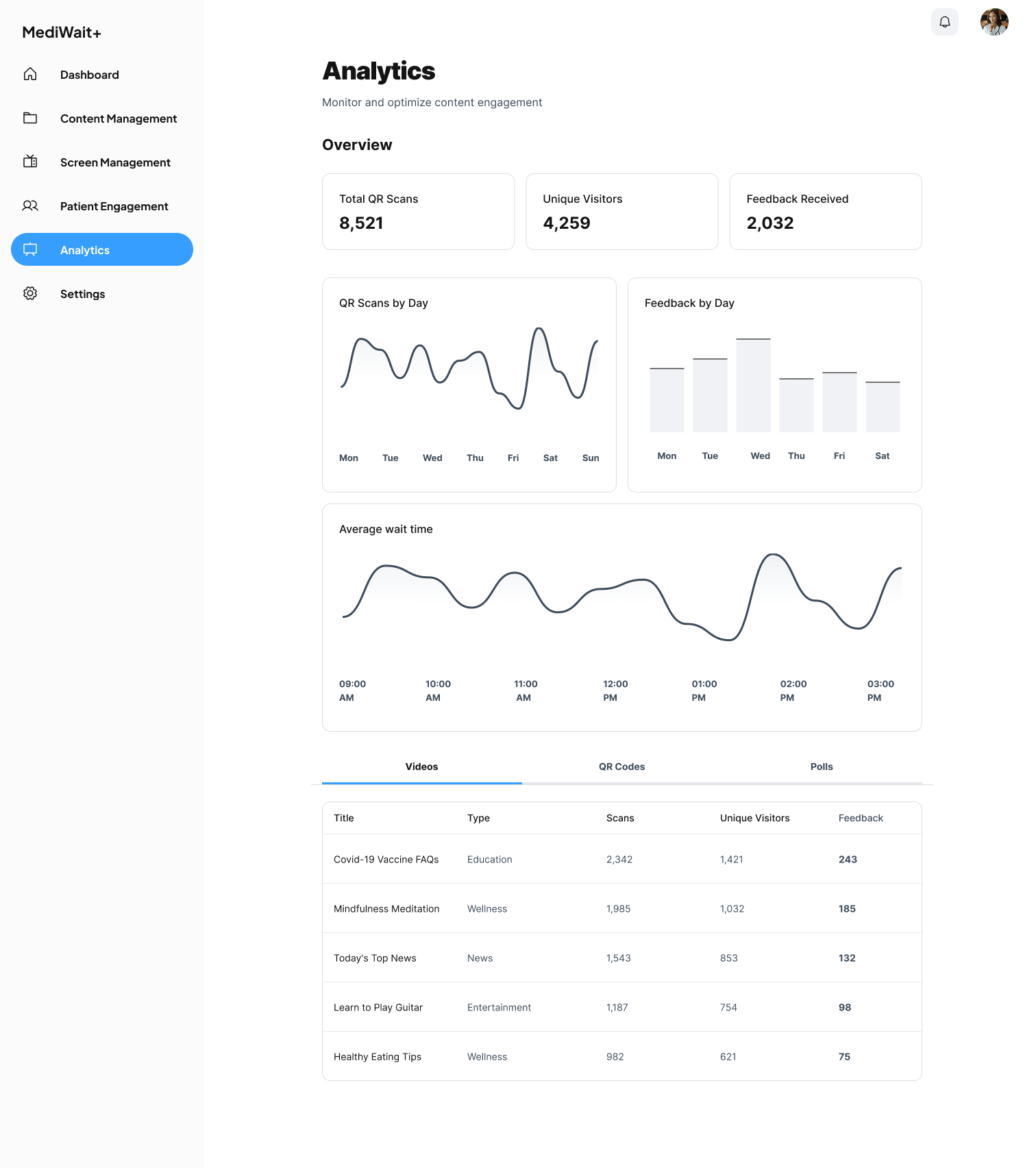
Analytics Overview – High-level insights with charts and visualizations showing patient interactions, content engagement, and screen activity.
Active Screens – Monitor and manage all waiting room displays in real time.
Playlist Report – Understand which content resonates most with patients through QR code scans, poll responses, and watch duration metrics.
The dashboard is designed for efficiency and ease of use, allowing doctors to enhance patient education and experience with minimal effort.
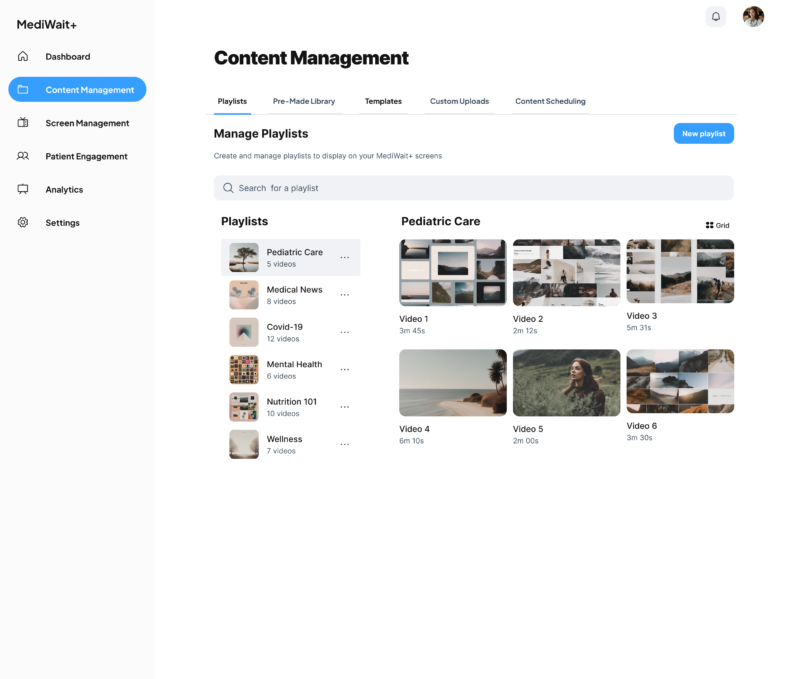
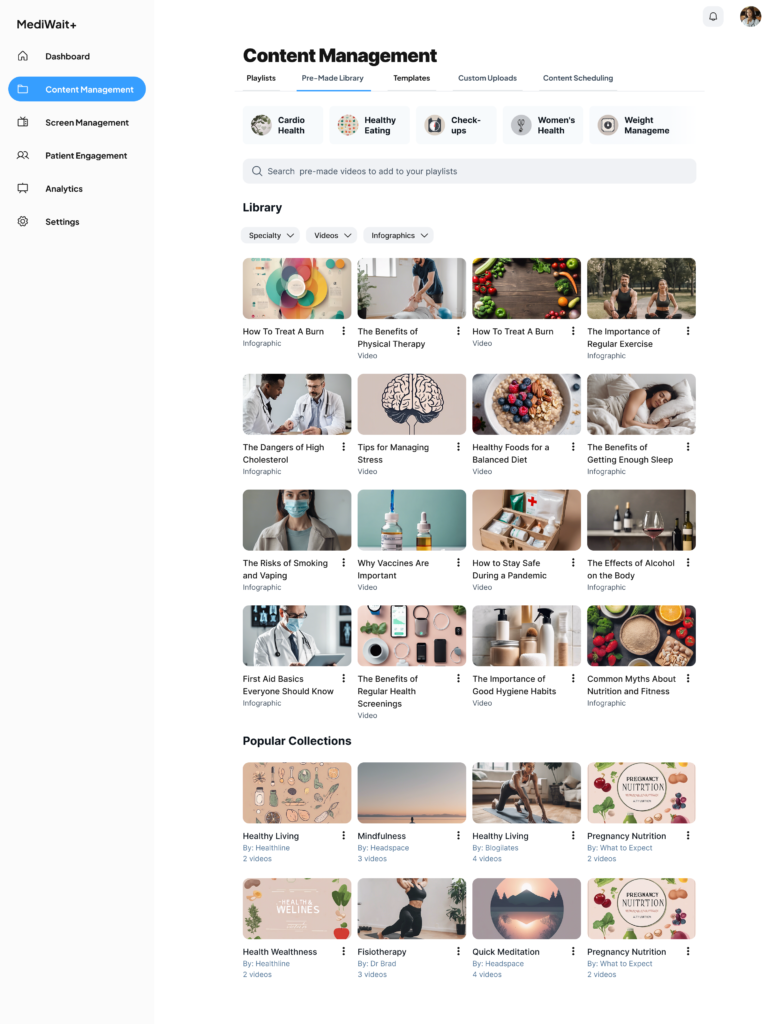
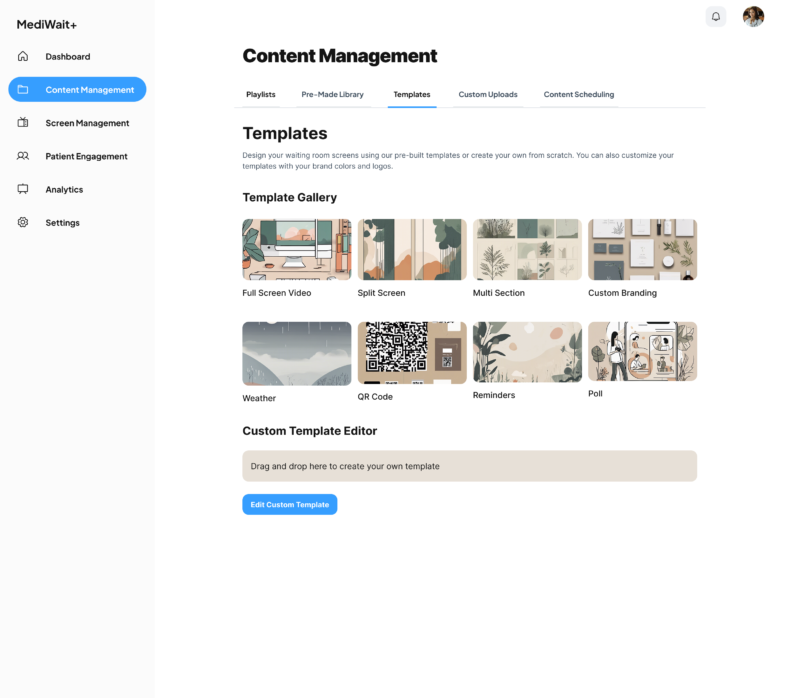
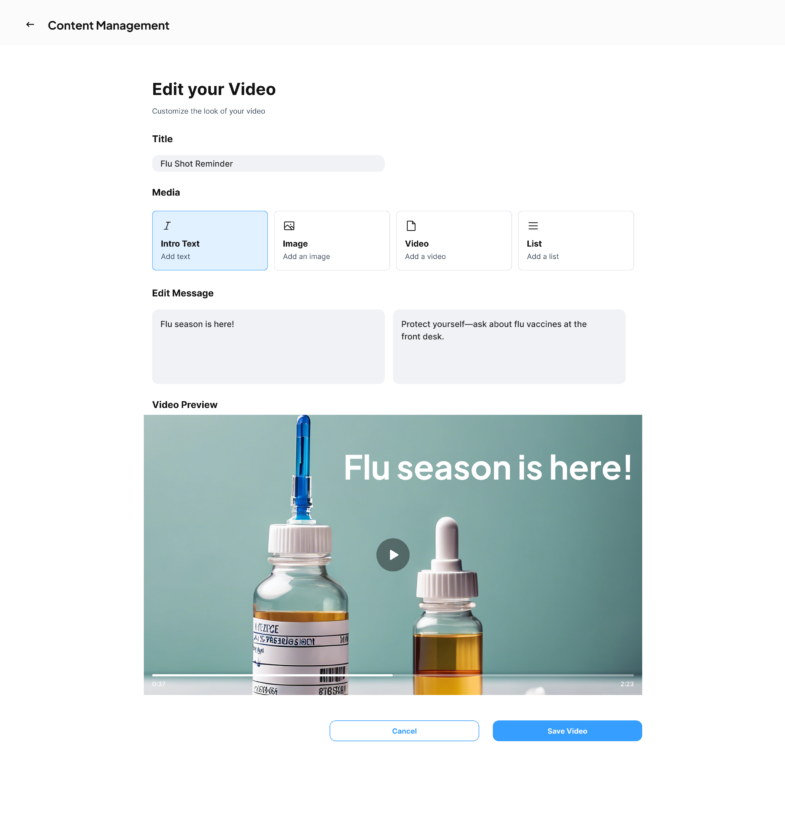
Content Management
The Content Management section of the MediWait+ dashboard provides doctors with a simple yet powerful UI to curate and customize the content displayed in their waiting rooms.
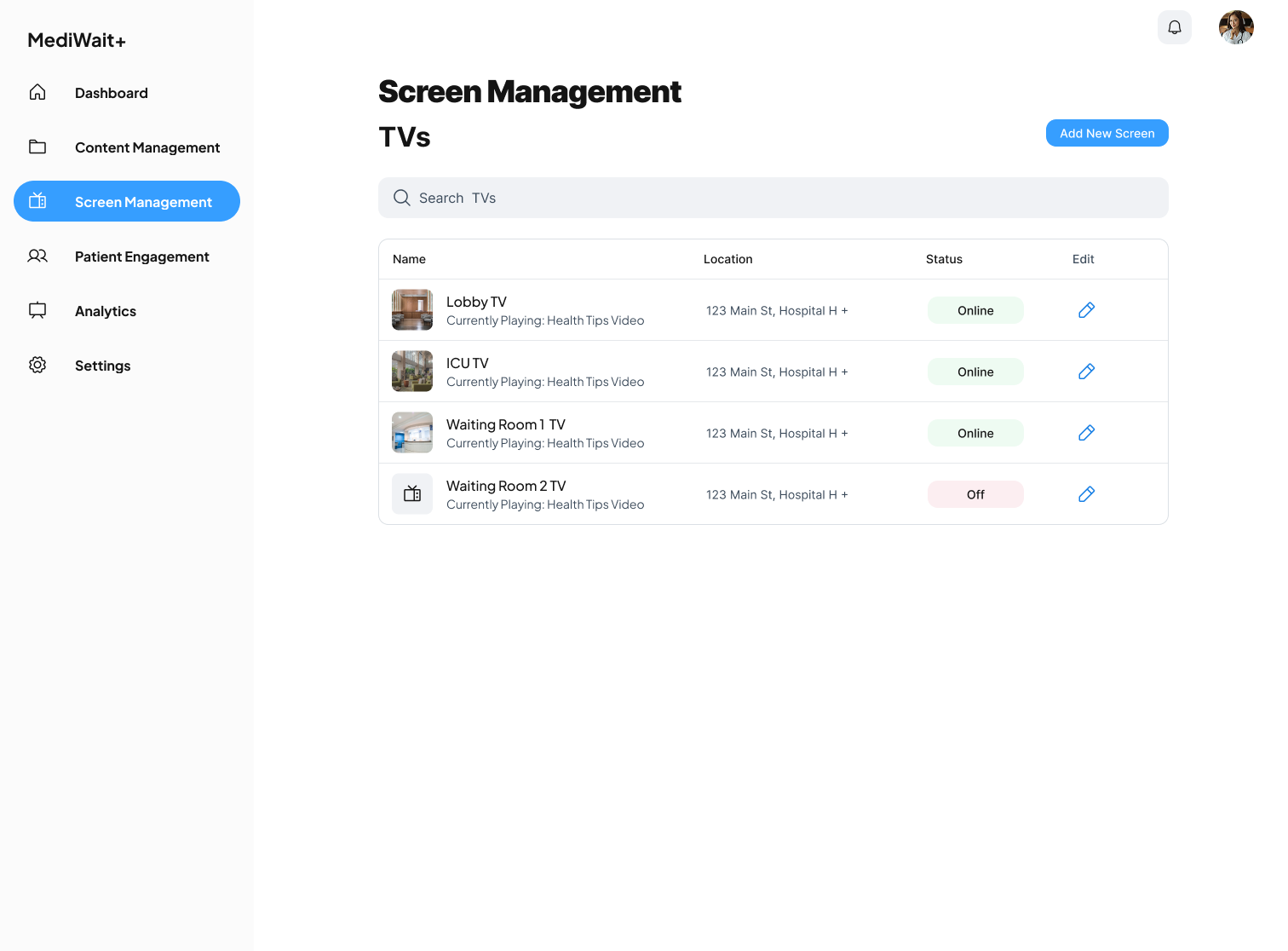
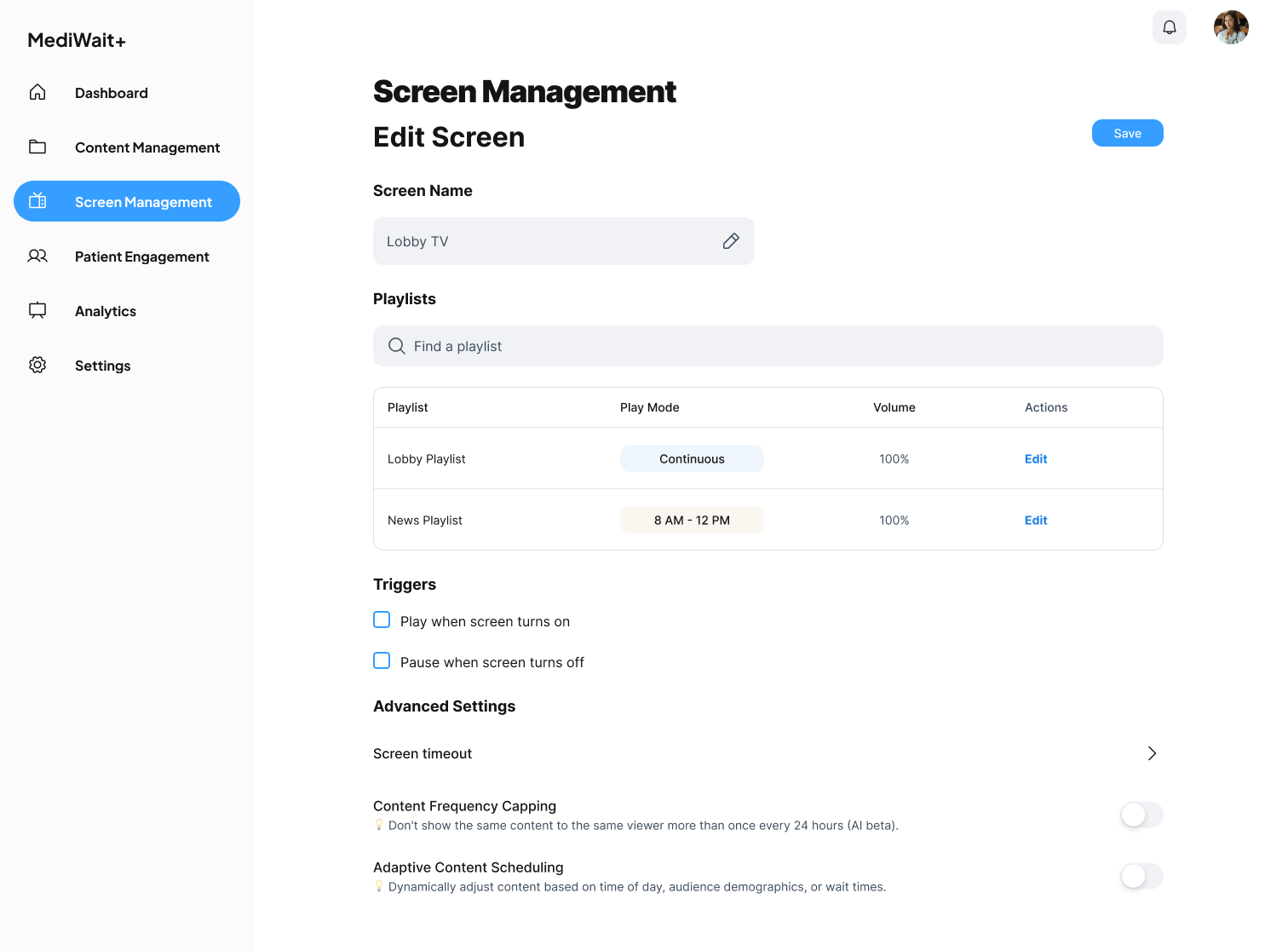
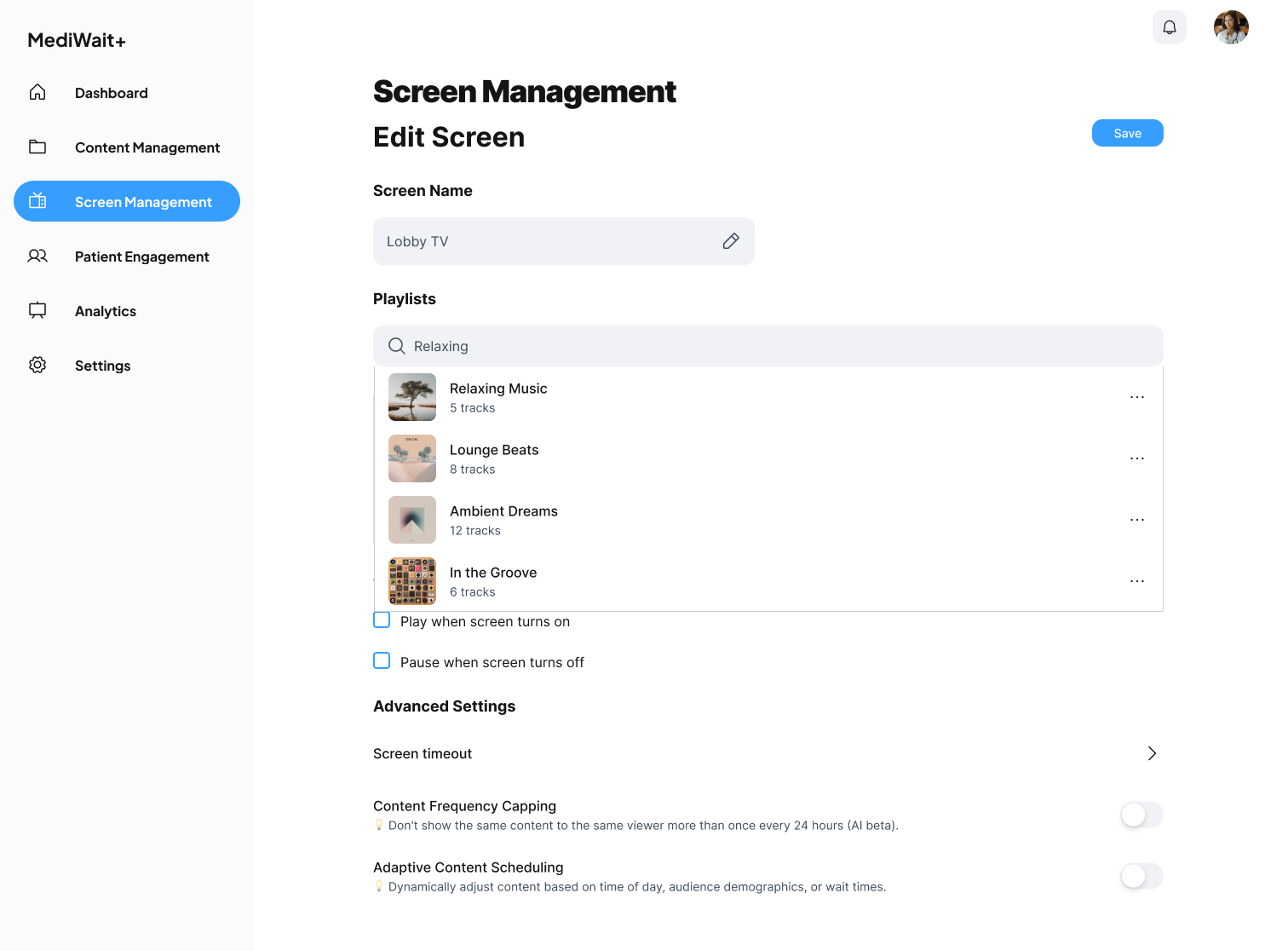
Screen Management
The Screen Management UI provides doctors with a seamless way to add, edit, and organize screens across their practice. With an intuitive interface, they can assign playlists to specific TVs, ensuring the right content reaches the right audience.
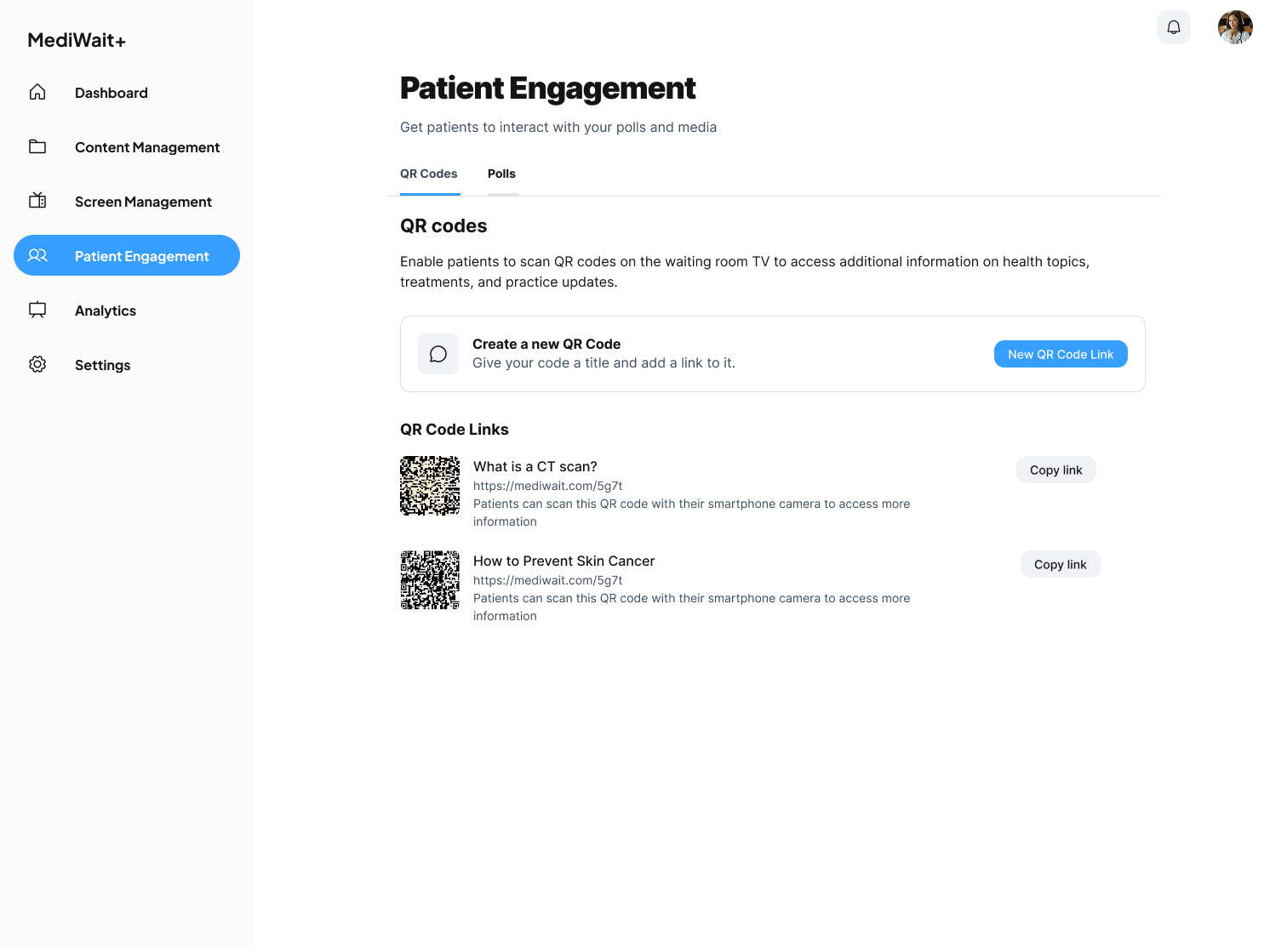
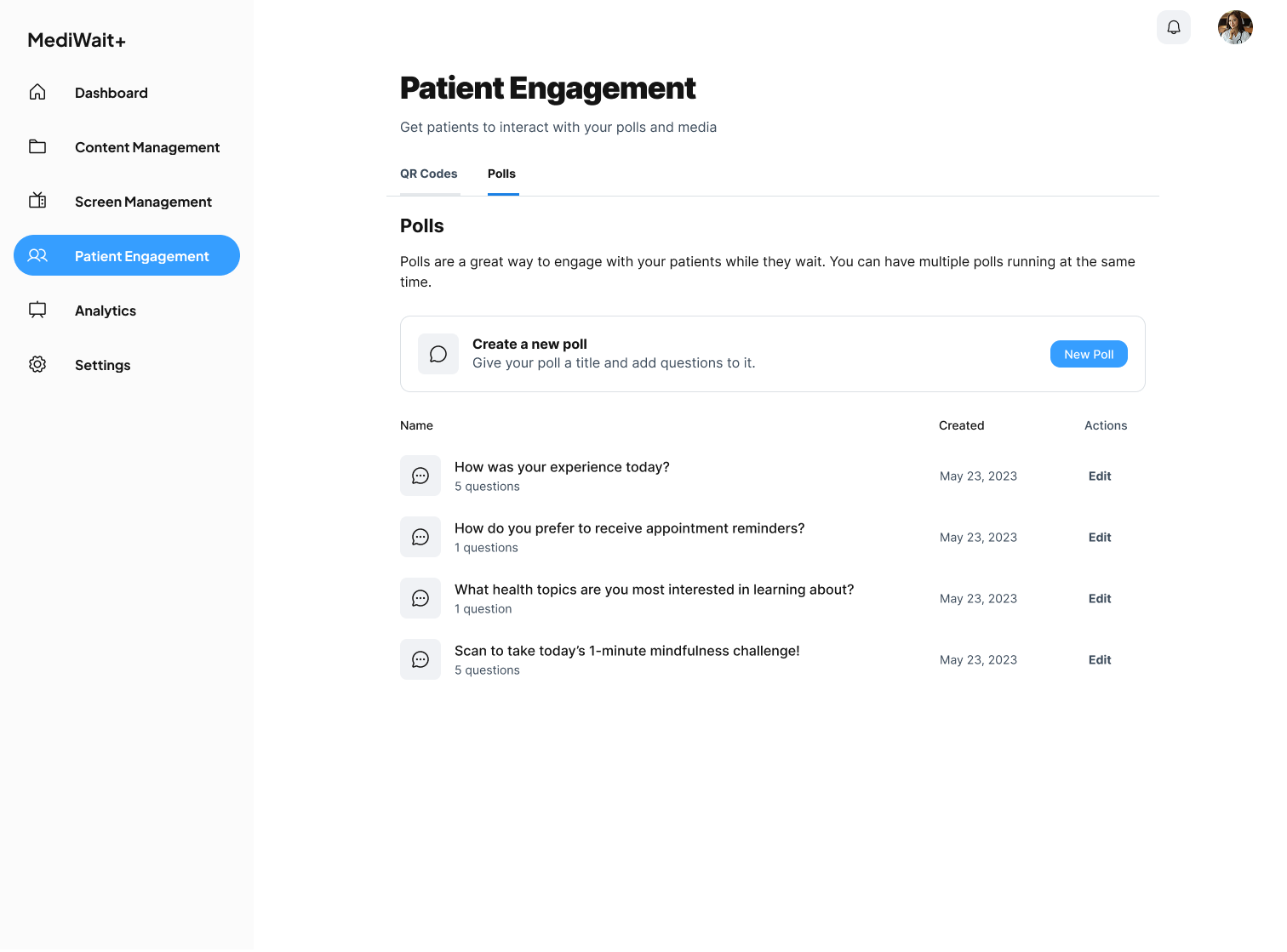
Patient Engagement
The Patient Engagement feature enhances the waiting room experience by allowing patients to interact with content through polls and QR codes. Doctors can create custom polls to gather patient feedback in real time, helping to improve services and address patient concerns. Additionally, QR codes linked to educational resources enable patients to learn more about symptoms, conditions, and treatment options on their smartphones, extending the value of in-office content beyond their visit.
Impact & Learnings
Designing for healthcare requires balancing information clarity & engagement. Interactivity drives patient participation, even in passive environments. Doctors prefer automation —so simplifying content management was key.